SVN_hehe.employment.over.40.1
本文共 2343 字,大约阅读时间需要 7 分钟。
文章目录
40.1 SVN介绍
40.1.1 SVN介绍
- SVN是Subversion的简称,是一个自由开源的版本控制系统。
- Subversion将文件存放在中心版本库里,这个版本库很像一个普通的文件服务器,不同的是,它可以记录每一次文件和目录的修改情况,这样就可以借此将数据恢复到以前的版本,并可以查看数据的更改细节。
- 早期版本控制使用的是CVS,后来SVN替代了CVS,随着android兴起,出现Git版本控制工具。
40.1.2 SVN基本概念

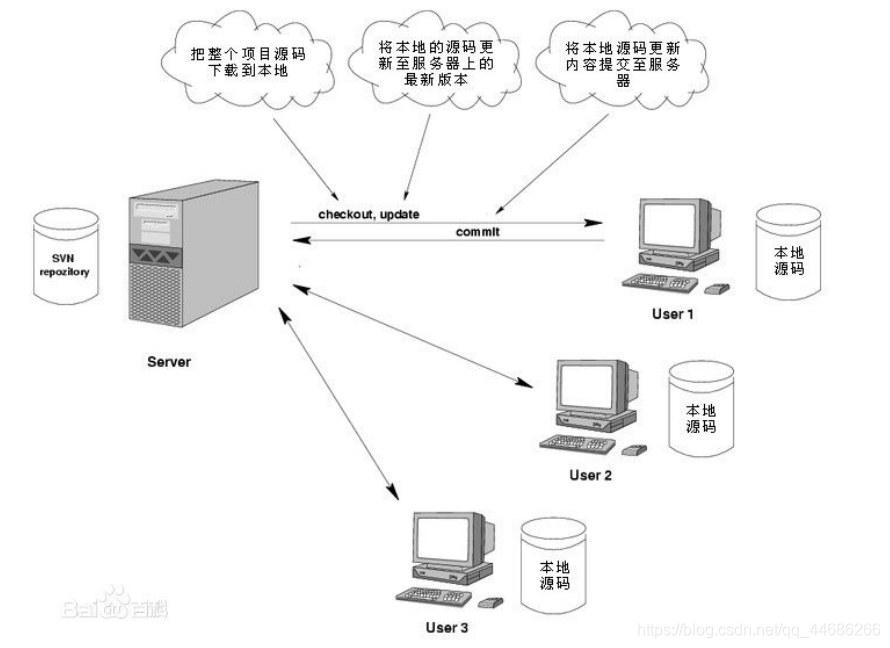
- 问题: 怎样让系统允许用户共享信息,而不会让他们因意外而互相干扰?
- 复制-修改-合并方案(Subversion默认的模式)
- 在这种模型里,每一个客户读取项目配置库建立一个私有工作副本——版本库中文件和目录的本地映射。用户并行作,修改各自的工作副本,最终,各个私有的复制合并在一起,成为最终的版本,这种系统通常可以辅助合并操 作,但是最终要靠人工去确定正误。
- 锁定-修改-解锁方案
- 在这样的模型里,在一个时间段里配置库的一个文件只允许被一个人修改。 此模式不适合软件开发这种工作。
- 复制-修改-合并方案(Subversion默认的模式)
40.1.3 SVN架构

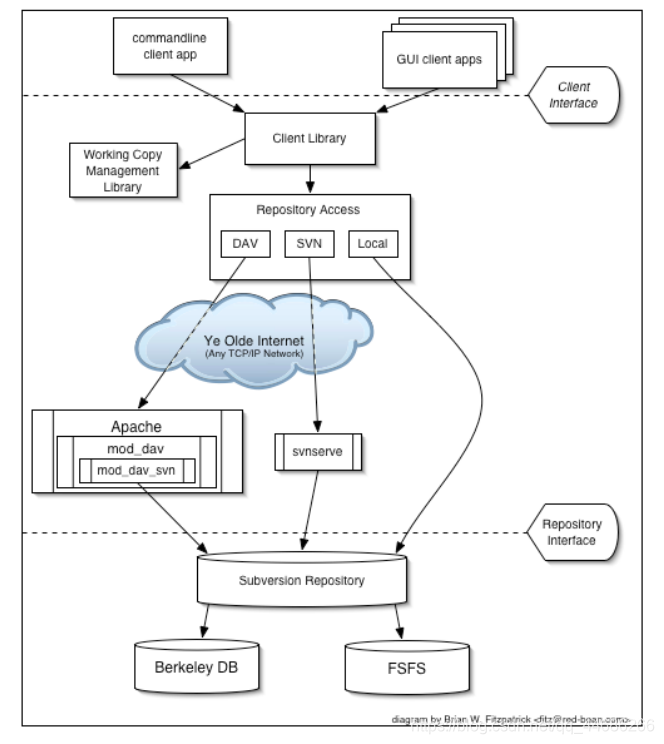
- Subversion支持Linux和Windows,更多是安装在Linux下。
- svn服务器有2种运行方式:独立服务器和借助apache运行。两种方式各有利弊,用户可以自行选择。
- svn存储版本数据也有2种方式:BDB一种事务安全型表类型和FSFS一种不需要数据库的存储系统。
- 因为BDB方式在服务器中断时,有可能锁住数据,所以还是FSFS方式更安全一点。
40.2 SVN使用
40.2.1 服务器端VisualSVN安装与配置
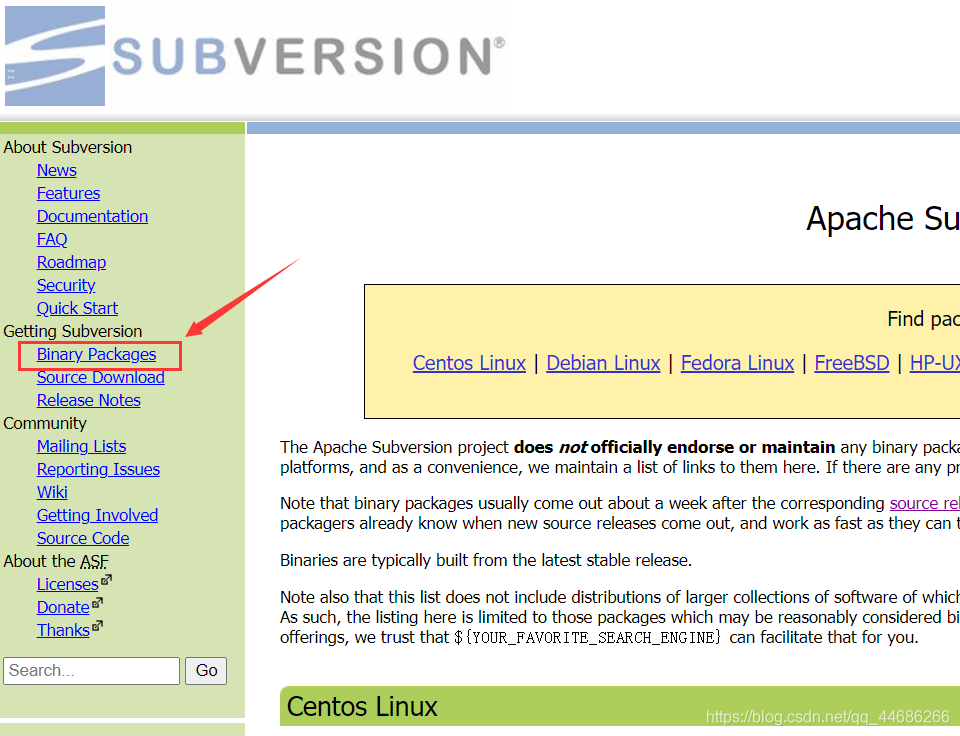
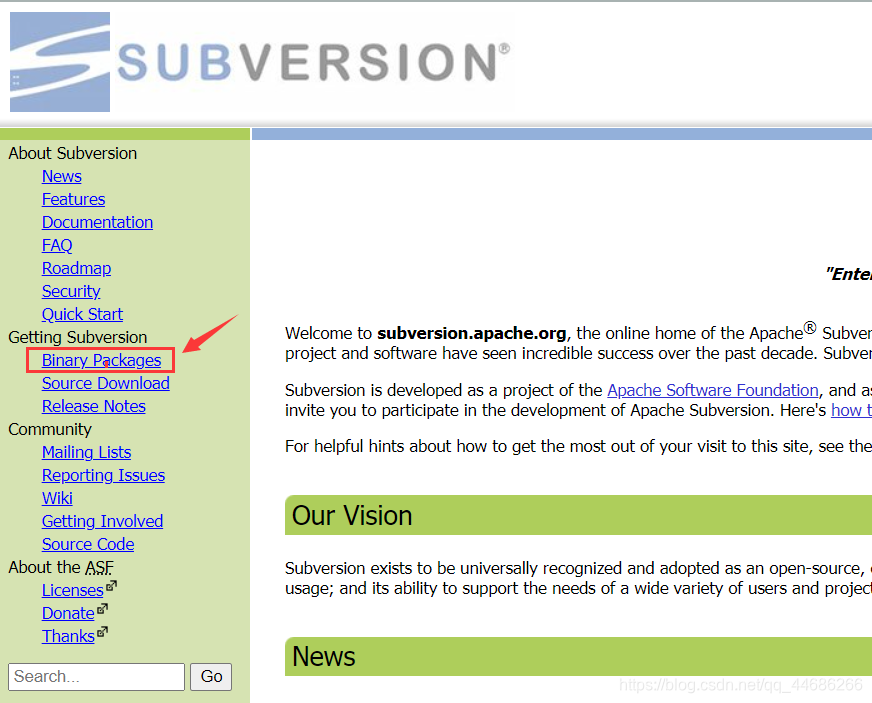
40.2.1.1 VisualSVN下载
- SubVersion 官网:
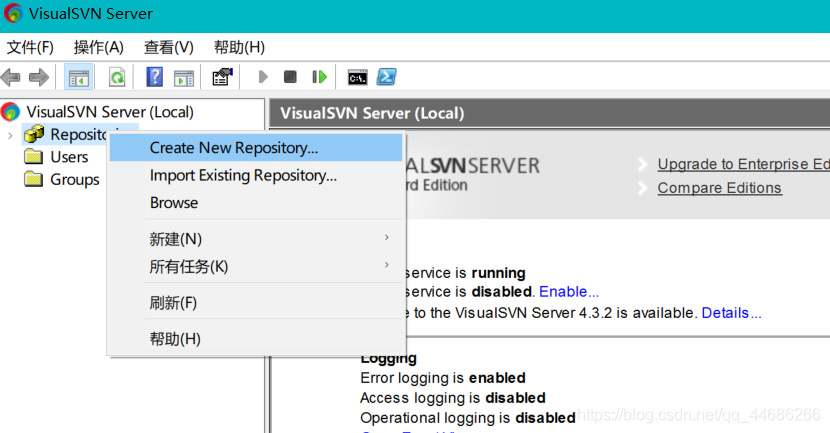
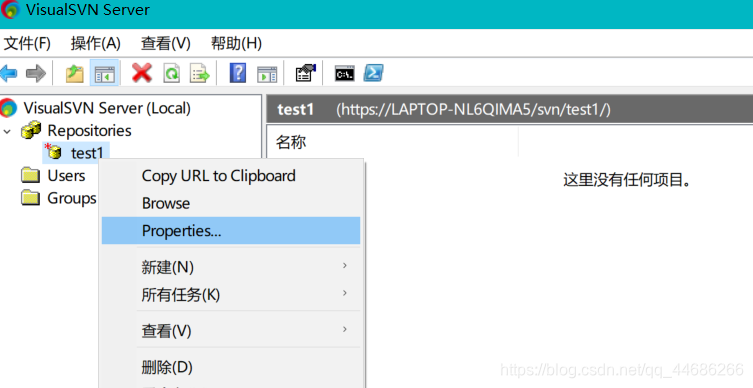
40.2.1.2 VisualSVN安装与创建仓库






40.2.1.3 VisualSVN创建工程目录






40.2.1.4 VisualSVN 权限控制
- 创建用户



- 创建组




- 分配权限



40.2.2 客户端TortoiseSVN安装与使用
- TortoiseSVN是一个基于windows系统的svn客户端图形化界面.
40.2.2.1Tortoise SVN下载



40.2.2.2 Tortoise SVN安装
- 安装后需要重启电脑

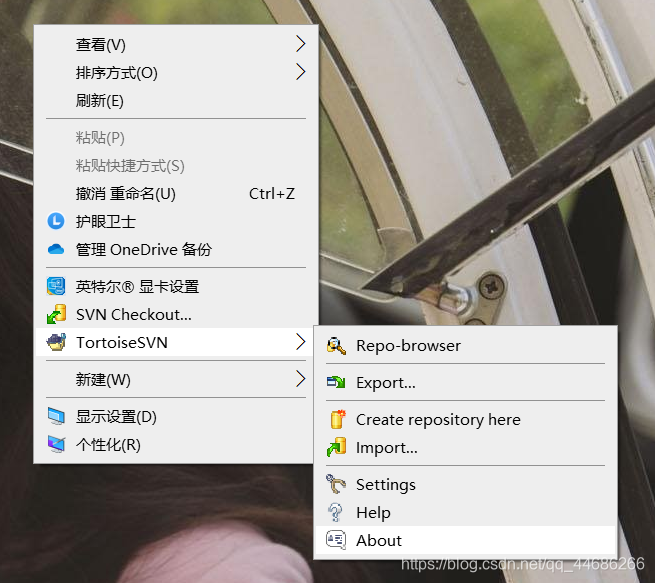
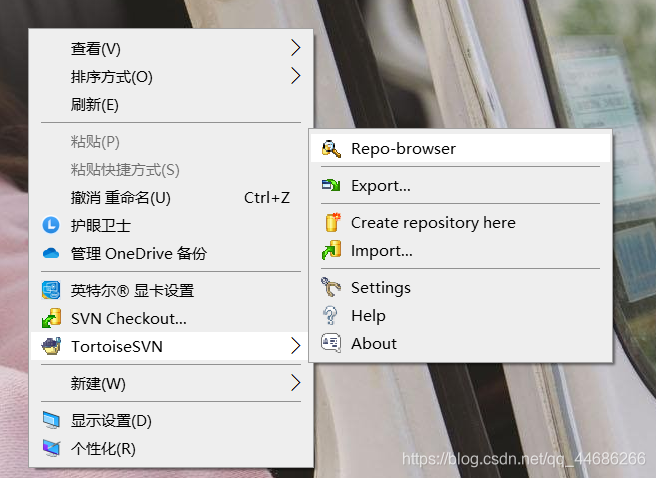
40.2.2.3 Tortoise SVN 常用操作
(1) 浏览仓库
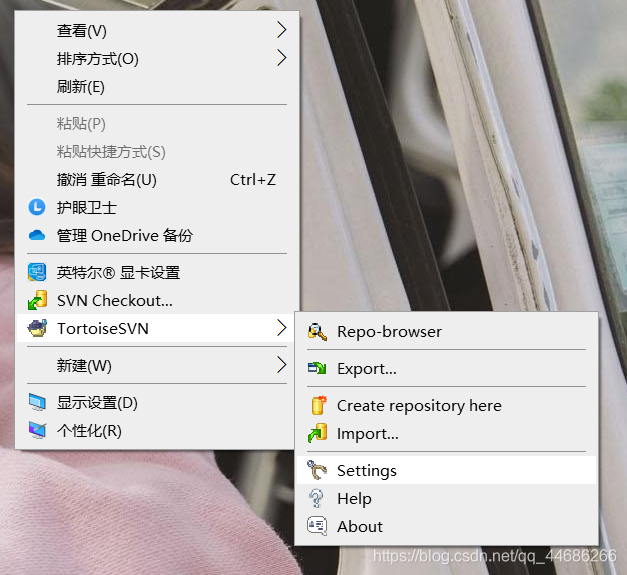
- TortoiseSVN——Repo-browser

(2)清空svn客户端的缓存


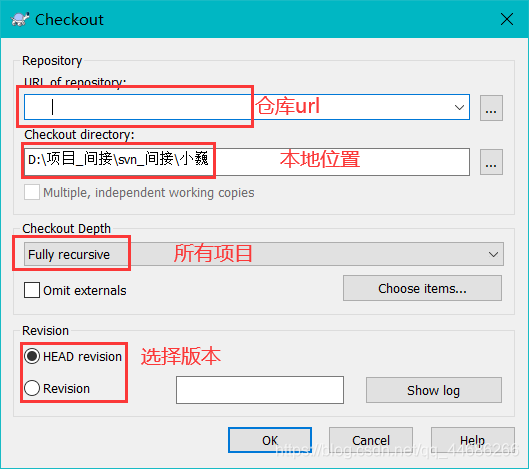
(3)checkout

- 检出svn服务器上的项目

- 出现一个隐藏目录

(4)add


- 这个代表的是它要添加到svn服务器
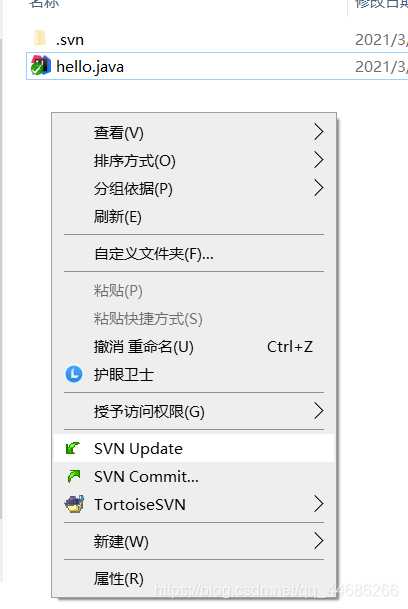
(5)commit




(6)update
- Update,它是更新操作,可以将svn服务器上的内容更新到本地

(7)更新到历史版本
- 方式一:


- 方式二:


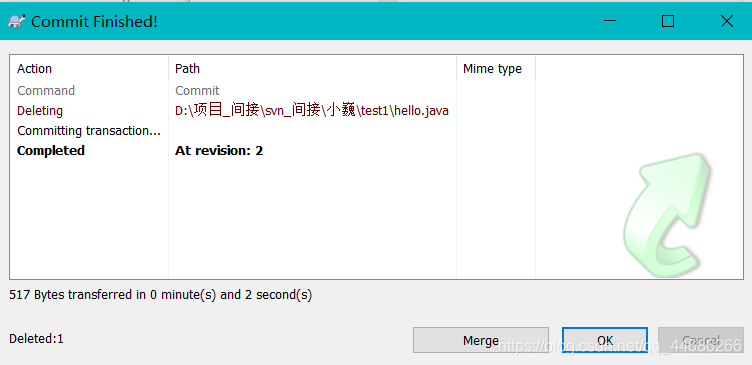
(8)delete
- 标记删除操作,本地文件会删除,我们需要进行提交,才能真正从服务器删除





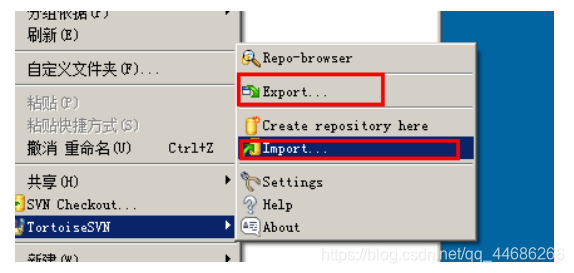
(9)导入与导出

- Import将本地资源导入到svn服务器
- Export导出项目,和checkout的区别,它不存在.svn隐藏文件
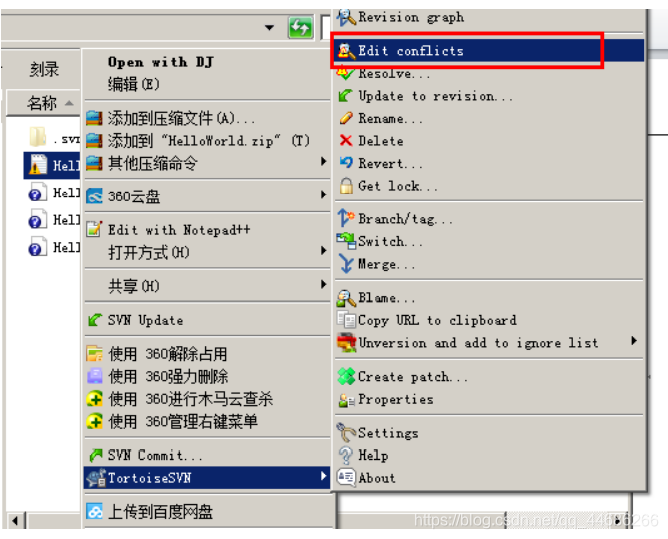
40.2.2.4 Tortoise SVN 冲突
- 多个用户同时操作同一个文件时,就可能产生冲突情况。


- HelloWorld.java 它是服务器上的文件与本地文件合并
- HelloWorld.java.mine 本地修改后的文件
- HelloWorld.java.r4 修改前的文件
- HelloWorld.java.r5 对方修改后的文件
- 解决:

- note : 先update与仓库同步,再commit,可以尽量避免冲突。
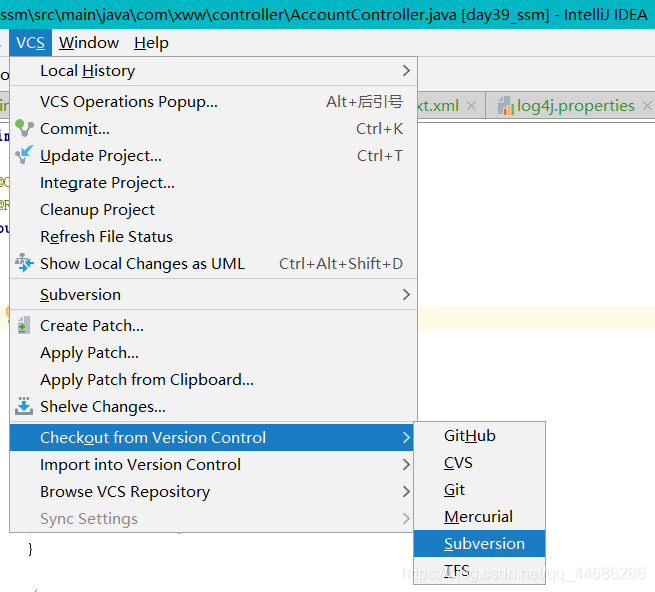
40.2.2.5 IDEA下 SVN 配置与使用
1.IDEA下svn配置
- 前提是我们的电脑上已经安装了TortoiseSVN.




- 1.Update Project 更新项目
- 2.Commit changes 提交项目上所有变化文件
- 3.Compare with the Same Repository Version 当前文件与服务器上该文件通版本的内容进行比较。如果当前编辑的文件没有修改,则是灰色不可点击。
- 4.Show history 显示当前文件的历史记录
- 5.Revert 还原当前被修改的文件到违背修改的版本状态下
2.IDEA 下SVN使用
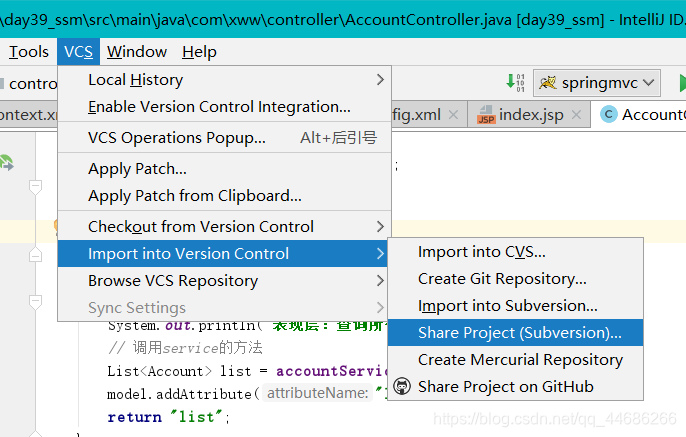
share project





checkout

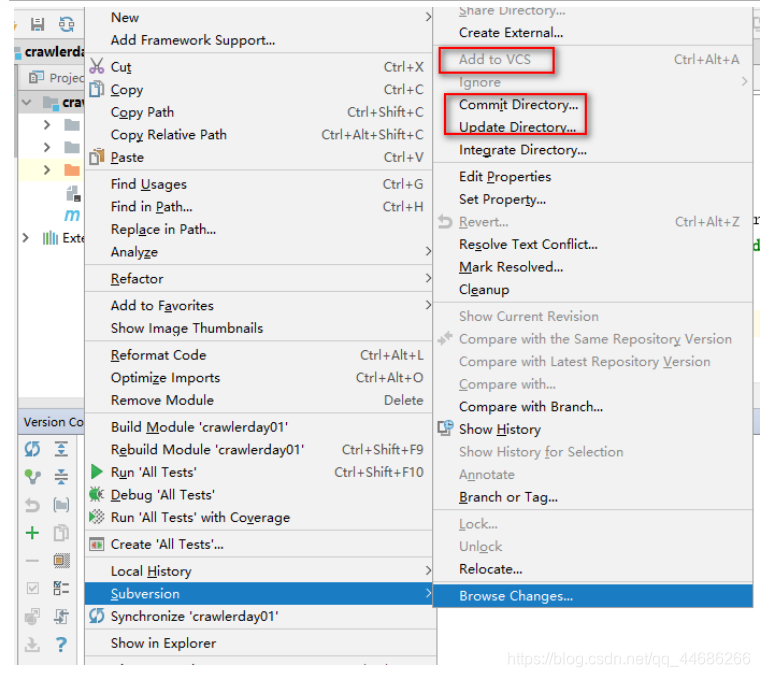
add commit update

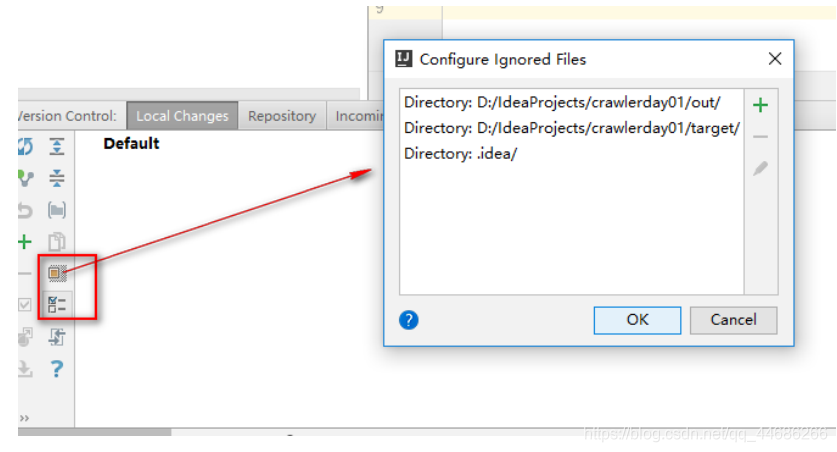
ignor


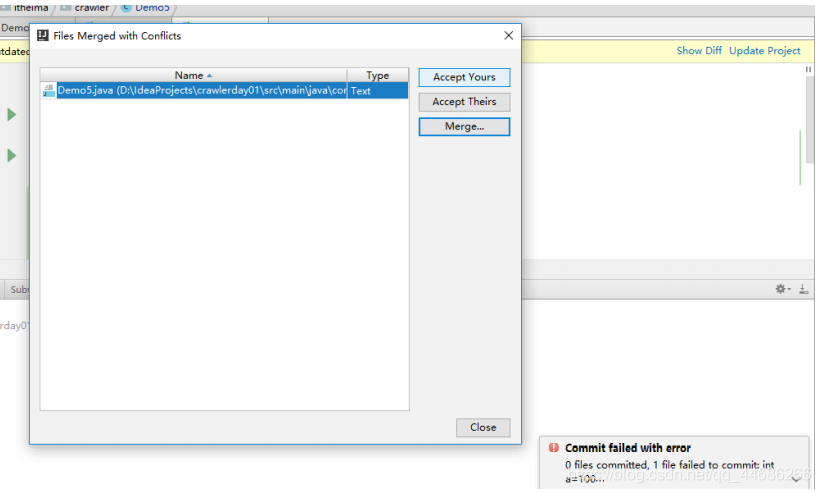
解决冲突


40.3 SVN规范
40.3.1 SVN目录规范
- 在visualSVN中创建仓库时,可以选择svn目录结构


- Trunk: 主干目录,此目录下的文件为基准文件
- Branches: 用于开发的分支目录
- Tags: 用于发布的版本目录
- 假设有一个项目OA,我们完成了1.0版本,这时就可以打一个tags
- 后续我们在OA项目上添加一个新的模块(及时通讯),我们就可以开一个分支,又有一个公司需要在我们OA基础上添加财务管理模块,我们又可以打一个分支。
- 我们后续针对OA的1.0版本在升级,我们不需要原来附加功能,就可以在原来的主干上继续开发,形成OA2.0版本,开发完成后就可以在打一个tags
40.3.2 分支与标记
1.分支或标记规范
- 分支的定义规则: Project name+日期时间+功能点
- Tags的定义规则: Project name+版本号
- 版本号定义为三段数字: 编号 xxx.xxx.xxx
- 第一个:革命性的产品升级版
- 第二个:新功能版
- 第三个:修正bug
- 版本号定义为三段数字: 编号 xxx.xxx.xxx
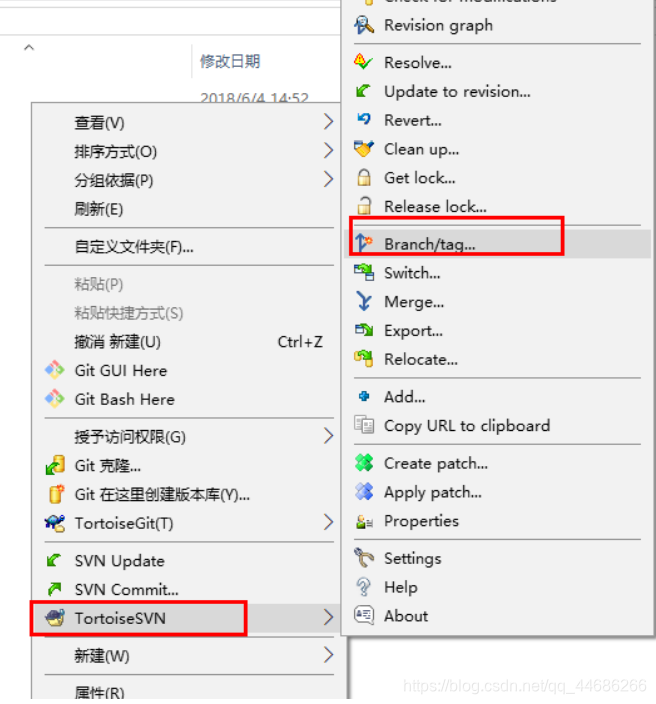
2.打分支或标记


- Tags一般是只读,它代表的是发布的版本,所以我们不要进行改变。
40.3.3 主干与分支或标记的合并
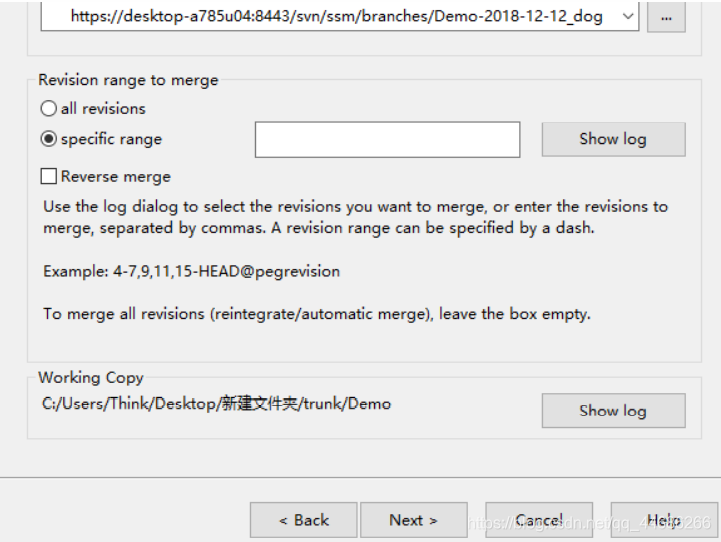
1.主干合并到分支
- 首先保证主干是最新的(先update),在分支这边进行操作



转载地址:http://afgwz.baihongyu.com/
你可能感兴趣的文章
ngModelController
查看>>
ngrok | 内网穿透,支持 HTTPS、国内访问、静态域名
查看>>
ngrok内网穿透可以实现资源共享吗?快解析更加简洁
查看>>
NHibernate学习[1]
查看>>
NHibernate异常:No persister for的解决办法
查看>>
NIFI1.21.0_Mysql到Mysql增量CDC同步中_日期类型_以及null数据同步处理补充---大数据之Nifi工作笔记0057
查看>>
NIFI1.21.0_Mysql到Mysql增量CDC同步中_补充_更新时如果目标表中不存在记录就改为插入数据_Postgresql_Hbase也适用---大数据之Nifi工作笔记0059
查看>>
NIFI1.21.0_NIFI和hadoop蹦了_200G集群磁盘又满了_Jps看不到进程了_Unable to write in /tmp. Aborting----大数据之Nifi工作笔记0052
查看>>
NIFI1.21.0通过Postgresql11的CDC逻辑复制槽实现_指定表多表增量同步_增删改数据分发及删除数据实时同步_通过分页解决变更记录过大问题_02----大数据之Nifi工作笔记0054
查看>>
NIFI1.21.0通过Postgresql11的CDC逻辑复制槽实现_指定表多表增量同步_插入修改删除增量数据实时同步_通过分页解决变更记录过大问题_01----大数据之Nifi工作笔记0053
查看>>
NIFI1.21.0通过Postgresql11的CDC逻辑复制槽实现_指定表或全表增量同步_实现指定整库同步_或指定数据表同步配置_04---大数据之Nifi工作笔记0056
查看>>
NIFI1.23.2_最新版_性能优化通用_技巧积累_使用NIFI表达式过滤表_随时更新---大数据之Nifi工作笔记0063
查看>>
NIFI从MySql中增量同步数据_通过Mysql的binlog功能_实时同步mysql数据_根据binlog实现数据实时delete同步_实际操作04---大数据之Nifi工作笔记0043
查看>>
NIFI从MySql中增量同步数据_通过Mysql的binlog功能_实时同步mysql数据_配置binlog_使用处理器抓取binlog数据_实际操作01---大数据之Nifi工作笔记0040
查看>>
NIFI从MySql中增量同步数据_通过Mysql的binlog功能_实时同步mysql数据_配置数据路由_实现数据插入数据到目标数据库_实际操作03---大数据之Nifi工作笔记0042
查看>>
NIFI从MySql中增量同步数据_通过Mysql的binlog功能_实时同步mysql数据_配置数据路由_生成插入Sql语句_实际操作02---大数据之Nifi工作笔记0041
查看>>
NIFI从MySql中离线读取数据再导入到MySql中_03_来吧用NIFI实现_数据分页获取功能---大数据之Nifi工作笔记0038
查看>>
NIFI从MySql中离线读取数据再导入到MySql中_不带分页处理_01_QueryDatabaseTable获取数据_原0036---大数据之Nifi工作笔记0064
查看>>
NIFI从MySql中离线读取数据再导入到MySql中_无分页功能_02_转换数据_分割数据_提取JSON数据_替换拼接SQL_添加分页---大数据之Nifi工作笔记0037
查看>>
NIFI从PostGresql中离线读取数据再导入到MySql中_带有数据分页获取功能_不带分页不能用_NIFI资料太少了---大数据之Nifi工作笔记0039
查看>>